HTML
<article class="helvetica pb5">
<header class="vh-100 bg-light-pink dt w-100">
<div
style="background:url(http://mrmrs.github.io/photos/display.jpg) no-repeat center right;background-size: cover;"
class="dtc v-mid cover ph3 ph4-m ph5-l">
<h1 class="f2 f-subheadline-l measure lh-title fw9">A Night Taking Photos at San Francisco’s Spooky Ruins of the Sutro Baths</h1>
<h2 class="f6 fw6 black">A story by Nancy Drew</h2>
</div>
</header>
<div class="serif ph3 ph4-m ph5-l">
<p class="lh-copy f5 f3-m f1-l measure center pv4">
On <time>March 14, 1896</time>, the Sutro Baths were opened to the public as the world's largest indoor swimming pool establishment. </p>
<div class="f5 f3-m lh-copy">
<div class="cf dt-l w-100 bt b--black-10 pv4">
<div class="dtc-l v-mid mw6 pr3-l">
<img class="w-100" src="http://mrmrs.github.io/photos/009.jpg" alt=""/>
</div>
<div class="dtc-l v-mid f6 f5-m f4-l measure-l">
<p class="measure pv4-l center">
<span class="fw9 fw4-ns">
Before it burned to the ground, the structure</span> filled a small beach
inlet below the Cliff House, also owned by Adolph Sutro at the time.
Shortly after closing, a fire in 1966 destroyed the building
while it was in the process of being demolished. All that remains
of the site are concrete walls, blocked off stairs and
passageways, and a tunnel with a deep crevice in the middle. The
cause of the fire was arson. Shortly afterwards, the developer
left San Francisco and claimed insurance money.
</p>
</div>
</div>
<div class="cf dn">
<div class="fl w-100 w-50-l">
<p class="f5 pv4">
During high tides, water would flow directly into the pools from the
nearby ocean, recycling the <span class="db f4 f3-m f1-l fw6 measure lh-title">two million US gallons of water in about an hour. </span>
</p>
</div>
<div class="fl w-100 w-50-l">
<p class="f5">
During low tides, a powerful turbine water pump,
built inside a cave at sea level, could be switched on from a control
room and could fill the tanks at a rate of 6,000 US gallons a minute,
recycling all the water in five hours.
</p>
</div>
</div>
<div class="cf">
<div class="fl w-100 w-50-l pr2-l pb3">
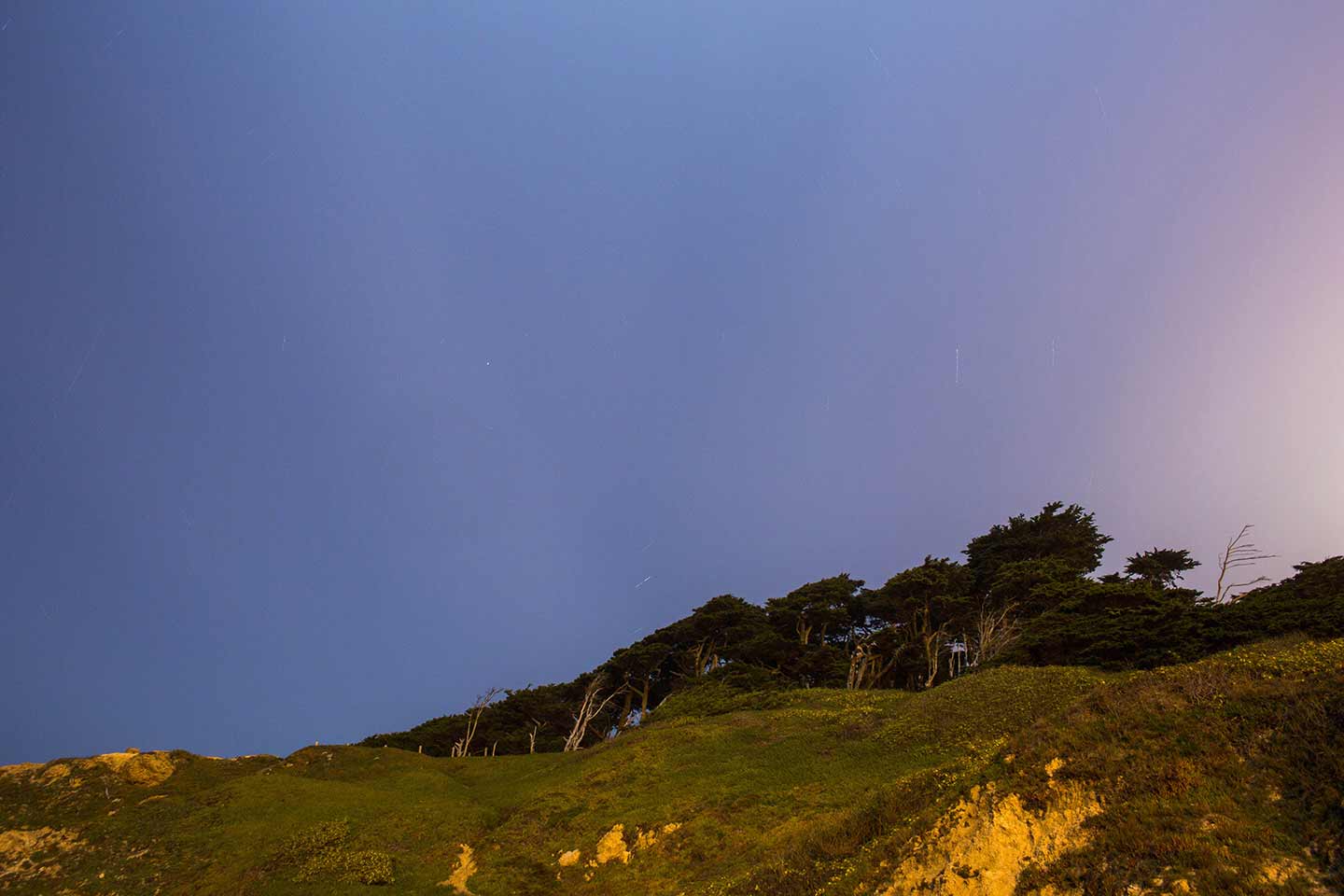
<img class="db w-100" src="http://mrmrs.github.io/photos/010.jpg" alt="Photo of a dusk skyline above a grassy rockface covered in trees.">
</div>
<div class="fl w-50 w-50-l pr1 pr0-l pl2-l pb3">
<img class="db w-100" src="http://mrmrs.github.io/photos/011.jpg" alt="Photo of the sea and sky on the horizon with the foundations of a demolished house.">
</div>
<div class="fl w-50 w-50-l pl2 pl0-l pr2-l pb3">
<img class="db w-100" src="http://mrmrs.github.io/photos/012.jpg" alt="Photo of the sea with mist covering the rocky formations near the shore.">
</div>
<div class="fl w-100 w-50-l pl2-l">
<img class="db w-100" src="http://mrmrs.github.io/photos/013.jpg" alt="Photo of the foundations of a building on a cliff overlooking a lighthouse.">
</div>
</div>
</div>
</div>
</article>
css
.cover {
background-size: cover !important;
}
.bt {
border-top-style: solid;
border-top-width: 1px;
}
.b--black-10 {
border-color: rgba(0, 0, 0, .1);
}
.cf:before, .cf:after {
content: " ";
display: table;
}
.cf:after {
clear: both;
}
.cf {
*zoom: 1;
}
.dn {
display: none;
}
.db {
display: block;
}
.dt {
display: table;
}
.dtc {
display: table-cell;
}
.fl {
float: left;
_display: inline;
}
.serif {
font-family: georgia, times, serif;
}
.helvetica {
font-family: 'helvetica neue', helvetica, sans-serif;
}
.fw6 {
font-weight: 600;
}
.fw9 {
font-weight: 900;
}
.vh-100 {
height: 100vh;
}
.lh-title {
line-height: 1.25;
}
.lh-copy {
line-height: 1.5;
}
.mw6 {
max-width: 32rem;
}
.w-50 {
width: 50%;
}
.w-100 {
width: 100%;
}
.black {
color: #000;
}
.bg-light-pink {
background-color: #ffa3d7;
}
.pl2 {
padding-left: .5rem;
}
.pr1 {
padding-right: .25rem;
}
.pb3 {
padding-bottom: 1rem;
}
.pb5 {
padding-bottom: 4rem;
}
.pv4 {
padding-top: 2rem;
padding-bottom: 2rem;
}
.ph3 {
padding-left: 1rem;
padding-right: 1rem;
}
.f2 {
font-size: 2.25rem;
}
.f4 {
font-size: 1.25rem;
}
.f5 {
font-size: 1rem;
}
.f6 {
font-size: .875rem;
}
.measure {
max-width: 30em;
}
.center {
margin-right: auto;
margin-left: auto;
}
.v-mid {
vertical-align: middle;
}
@media screen and (min-width: 30em) {
.fw4-ns {
font-weight: 400;
}
}
@media screen and (min-width: 30em) and (max-width: 60em) {
.ph4-m {
padding-left: 2rem;
padding-right: 2rem;
}
.f3-m {
font-size: 1.5rem;
}
.f5-m {
font-size: 1rem;
}
}
@media screen and (min-width: 60em) {
.dt-l {
display: table;
}
.dtc-l {
display: table-cell;
}
.w-50-l {
width: 50%;
}
.pl0-l {
padding-left: 0;
}
.pl2-l {
padding-left: .5rem;
}
.pr0-l {
padding-right: 0;
}
.pr2-l {
padding-right: .5rem;
}
.pr3-l {
padding-right: 1rem;
}
.pv4-l {
padding-top: 2rem;
padding-bottom: 2rem;
}
.ph5-l {
padding-left: 4rem;
padding-right: 4rem;
}
.f-subheadline-l {
font-size: 5rem;
}
.f1-l {
font-size: 3rem;
}
.f4-l {
font-size: 1.25rem;
}
.measure-l {
max-width: 30em;
}
}